Adding dynamic data from Javascript to Hype websites
In this tutorial, we’re going to use Hype to dynamically update the content of a website, populating our site with the latest mortgage rates from a data file.
First, Hype and Javascript need to know what data / content you’re trying to change. In this case, we’ll be changing the mortgage rate, which is a text block in our project. So we need to give it a custom class. Highlight the text, and in the Identity Inspector give it a unique class. I’m calling mine rate — current.
Next, we need to add a javascript file that will contain all of the data we want to change. Just make a
simple file in any text editor, and call it data.js. Within that file, you’ll keep all your data. For this
example, I’ll keep it super simple and just have one object within my data file, the current mortgage rate:
data = { currentRate: '4.5%' }
Now we need to add that file to our Hype project. Go to View > Resource Library. Click the +
button, and choose Add File… and select the data.js file.

Where it says untitledFunction, just write something more descriptive, without any spaces, like:
onRateSceneLoaded.
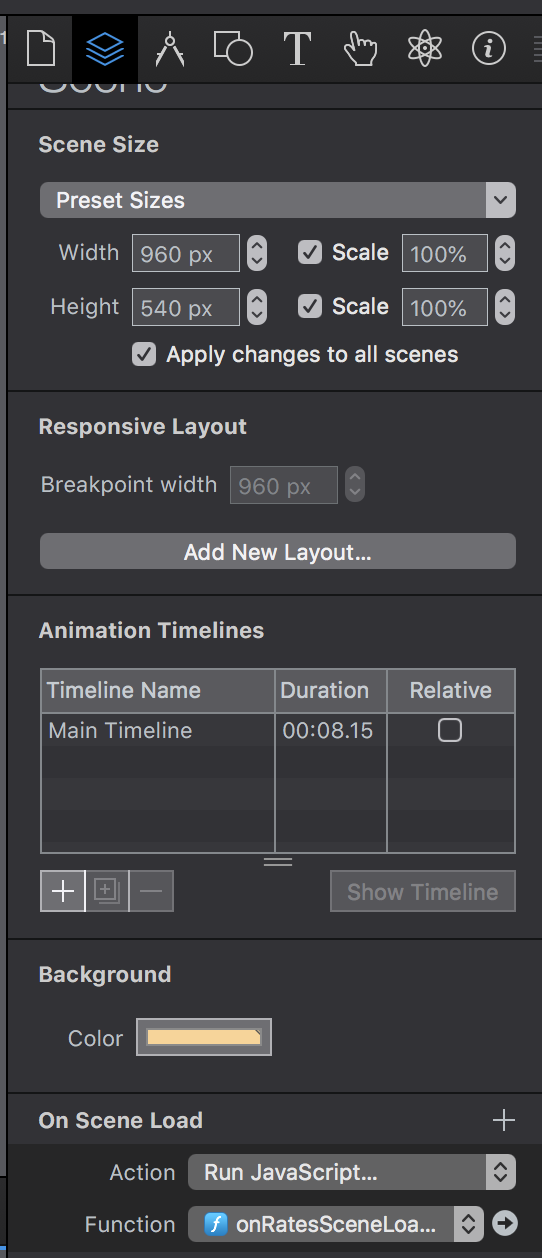
Go to the Scene Inspector, and scroll down to On Scene Load. For Action, choose
Run Javascript, and in Function, choose the function name you just created.

Go back to that javascript function you made (in the Resource Library Window, highlight
onRatesSceneLoaded and click the Edit Source… button at the bottom.

In this function, we want to tell Hype what content we want to load, and where. We’ll keep it simple in this example and just change one thing — the interest rate.
const currentRate = document.querySelector('.rate--current');
currentRate.innerHTML = data.currentRate;
Here, we're declaring a variable (const) called currentRate that finds
(querySelector ) the text that contains the mortgage rate within our website
(document ), by selecting the class we assigned in the Identity Inspector
(.rate--current).
Then, I’m setting the content of that text block to the currentRate I specified in my data file. Note: If you don’t want to deal with a data file, you could just skip that whole part and just set innerHTML to whatever text you want, like:
currentRate.innerHTML = "4.5%"
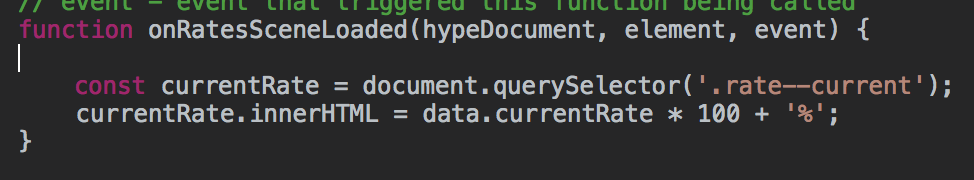
So, with the dynamic data, your whole function looks like this:

To sum it up, what we’ve done is: Tell Hype to load a javascript file. The data variable becomes accessible to Hype, because inside that javascript file, we have a javascript object called data : (data = {}). Given a text field a unique variable that Hype can use to find it within all the other HTML, and insert content. Specified a javascript function that gets called when our scene loads. Told that function to find the text field, and insert HTML from our data file.
If we wanted to take this a step further, that javascript function could populate more text fields, make an AJAX request to an API, run a javascript animation from another library, whatever you wanted it to do.